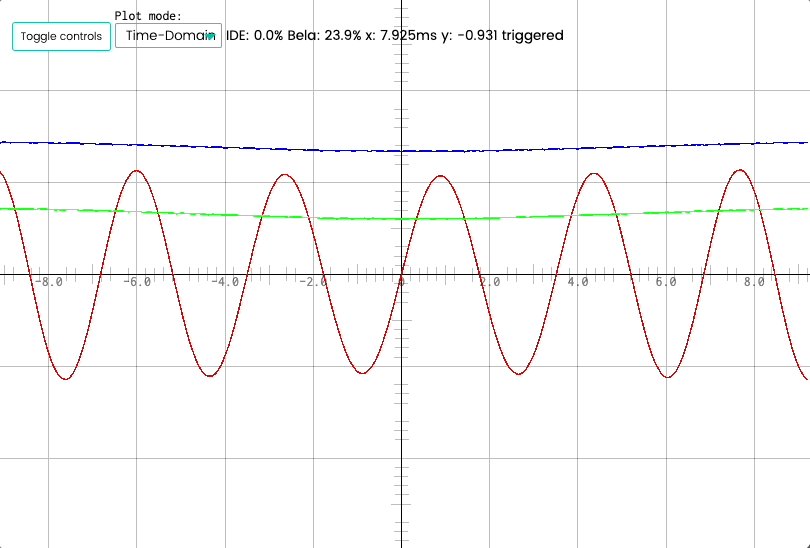
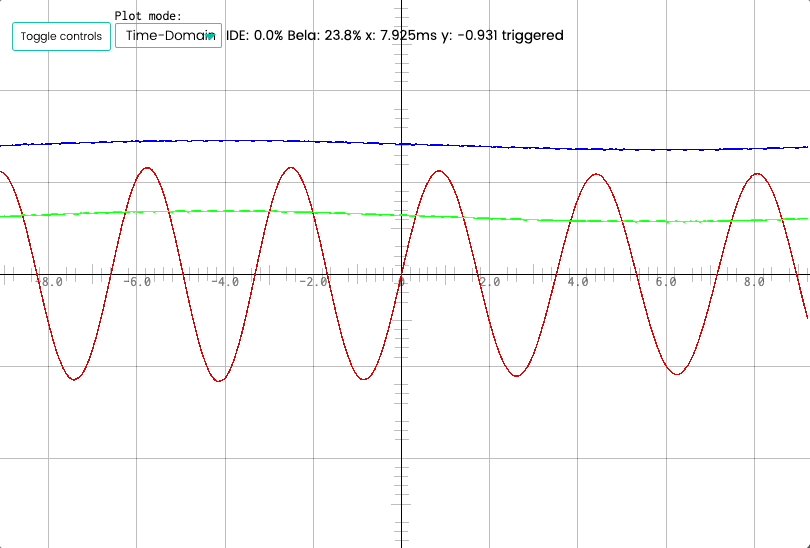
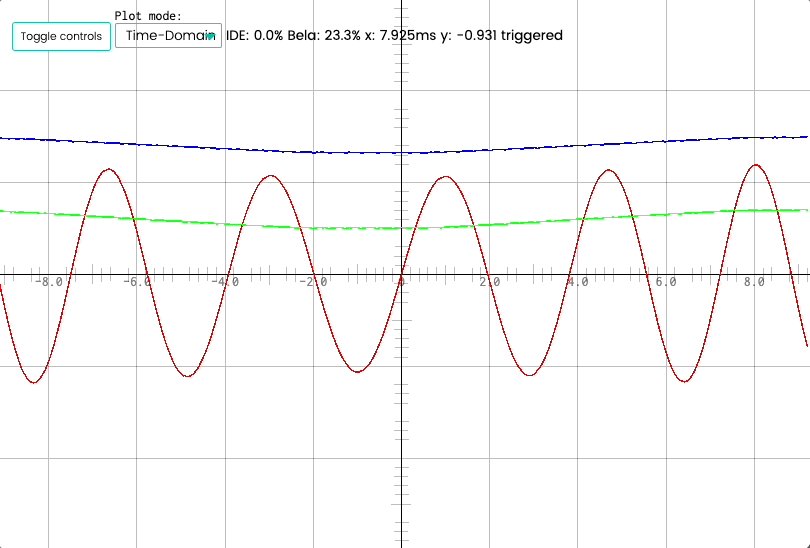
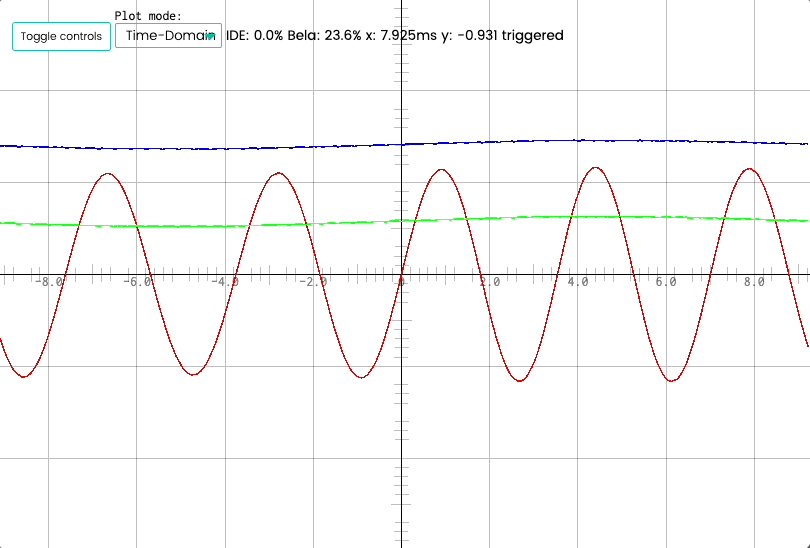
There's a built-in oscilloscope that runs right in your browser, so you can see your signals without the weight and expense of a physical scope.

The ideal environment for creating interaction
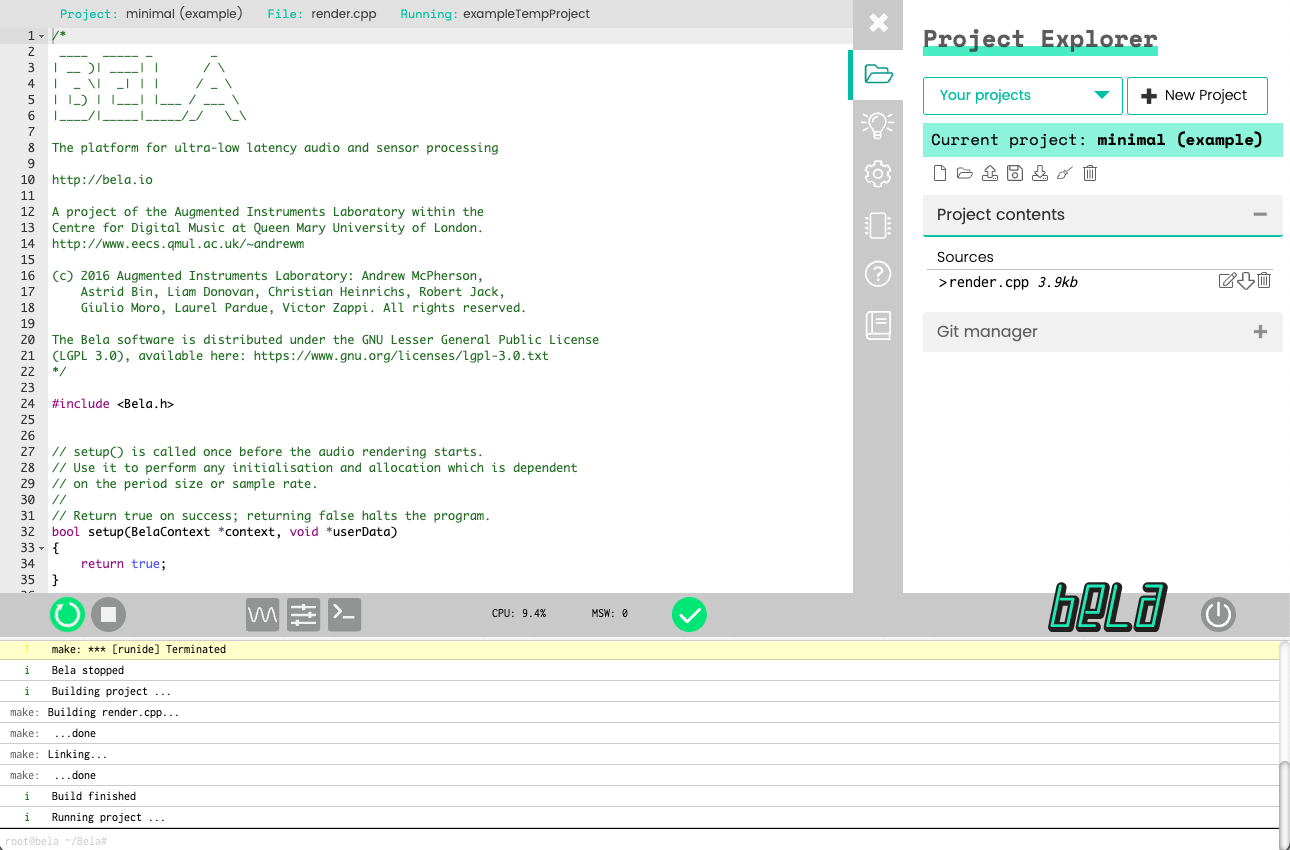
The Bela IDE is a programming interface that you access in your browser. It is part of the Bela software, and ships free with every Bela system.
We know that creating interactive devices comes with a learning curve, whether you’re a seasoned programmer or are just starting out. We created the Bela IDE to offer a well-organised place to write code, learn from dozens of example projects, as well as a collection of tools that ambitious makers need.

A lab bench, right in your browser #
Plug in, start coding #
Hardware platforms often require a complicated toolchain of different softwares that you need to install and configure for your system. The Bela IDE eliminates the toolchain headache because it comes with every Bela system. Just connect to your computer with a USB cable, boot up, and access the Bela IDE by navigating to bela.local/ in a web browser (we recommend Chrome).
Loaded with examples #
Whether you’re a professional or a beginner, the best way to build your skill in ultra low latency interactive audio is to learn by example. The Bela IDE comes with a huge collection of code examples in C++, Pure Data, Supercollider and Csound, demonstrating audio techniques, how to use dozens of common sensors, and the basics of interactive programming.
Tools makers need #
We loaded the Bela IDE with tools makers need. Here’s some of them:


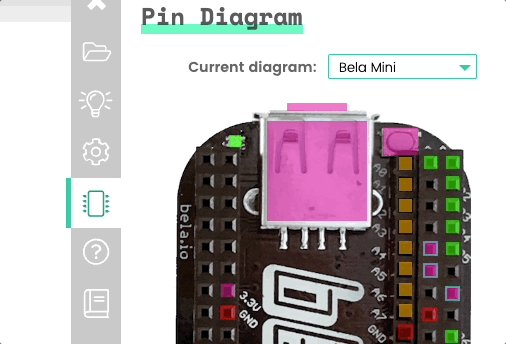
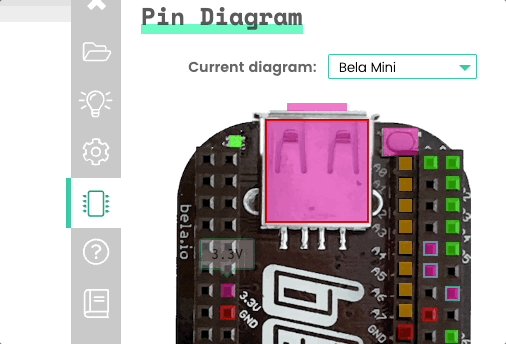
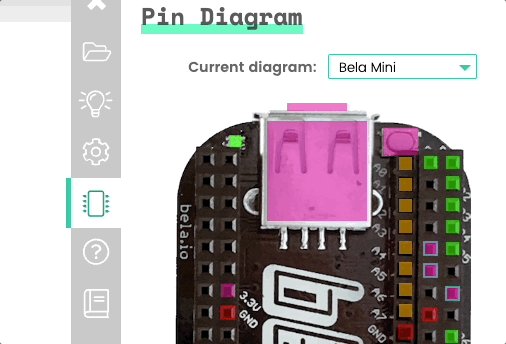
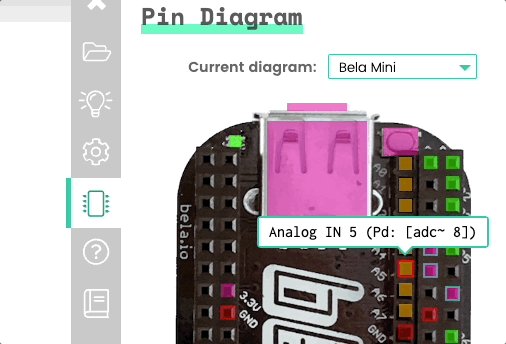
There's an interactive pin diagram, so you always have a ready-to-hand, easy-to-read reference for every connection on your Bela system.

We also built a graphical interface integration, so you can build interfaces using the popular p5 graphics language. Use your custom interfaces to control your Bela system, or make react to the data generated by your sensors and sound.
Code, your way #
You can code your interaction in C++, the graphical programming language Pure Data, or either of the audio-oriented programming languages Supercollider or Csound. No matter what you choose you get the Bela software’s real-time processing, and all the connectivity of your Bela system.
As you develop, all your work is automatically and continuously saved to your Bela system. When you’re ready, run your code with a single click. You don’t have to worry about any compilation toolchain, because it’s all built-in.
Built in to every Bela system #
The Bela IDE is part of the Bela software, and ships free with every Bela board. Connect to your computer by USB, boot up, and access the IDE in a web browser at bela.local/.
Learn more #
Want more detail on how the Bela IDE works? Check out the the Bela IDE page on the Bela Knowledge Base.

